Web APIとそのgithub pagesでの利用について調べる

概要: Web APIとはどういうもので、github pagesで使えるのか調べる。Web APIとはhttp経由で呼び出せるアプリで、特にクライアントサイドで使えるREST APIは、githubでも使えるらしい。
Web APIとは
厳格な定義はないが、広義にはHTTPプロトコルを用いてネットワーク越しに呼び出すアプリケーション間、システム間のインターフェースのこと。
Web APIとは何なのか
AmazonやTwitterはAPIを公開することで収益を拡大してきたとのこと
では、Web APIにはどんなものがある?
Web APIの分類
htmlのレンダリング場所(クライアント側 or サーバー側)によって使用可能なAPIが変わりそうなので、分類していく。
参考: 時代はAPIファースト!? イマドキの業務システム開発ことはじめ 第3回
Client Side Rendering (= Single Page Application: SPA)
ブラウザ上でAPIなどを使い、初期データを取得して、HTML 要素をレンダリングする。
Client Side Rendering(SPA)・SSR・SSG を整理してみた
JavaScriptを用いて実現されることが多くなりそう。最近はREST APIが流行。
-
ブラウザAPI
Web ブラウザに組込まれていて、ブラウザやコンピュータの環境の情報を取得し、これを使って役に立つややこしい事を行えるようにするもの
Web API の紹介 -
サードパーティAPI
デフォルトではブラウザに組込まれておらず、普通はコードと情報を Web のどこから読み込まねばなりません。
Web API の紹介- Twitter API, Google Maps API, YouTube API等
Server Side Rendering: SSR
サーバー側でデータ取得、レンダリングまでを行い、HTMLファイルを配信する。
Client Side Rendering(SPA)・SSR・SSG を整理してみた
SSRでは特に制約がないので大抵のAPIは使えるはず。
github pagesでは、サーバーは動的にいじれないが、JavaScriptを組み込んだhtmlは使えるらしい。
なので、クライアントサイドでJavaScriptで扱えるAPIなら使えるはず。
流行りのREST APIはよさそう。
REST APIってどんなもの?
REST APIとは
REST(REpresentational State Transfer)はWebサービスの設計モデルです。RESTなWebサービスは、そのサービスのURIにHTTPメソッドでアクセスすることでデータの送受信を行います。
REST入門 基礎知識
↑同サイトで紹介されていたREST APIのサンプル(QiitaのREST API
https://qiita.com/api/v2/users/TakahiRoyte
にアクセスするとJSON(JavaScript Object Notation) というフォーマットのデータを返す
更に詳しくREST APIの構造を知るにはこのページがよさそう
0からREST APIについて調べてみた
では、REST APIはgithub pagesで使える?
github pagesでREST APIは使えるか
- github pagesでJavaScriptが動作するWebサイトは公開可能
- JavaScriptからREST APIを呼び出すのもできるらしい
- ただし、ソースが公開されちゃうので、アクセストークンや認証まわりをセキュアにするにはOAuth.io等の工夫が必要
参考
GitHub Pages 上で Web Application Flow で GitHub API を使用する
GitHub PagesでJavascriptが動作するWebサイトを無料公開してみた
GitHub Pages を使った静的サイトの公開方法が、とても簡単になっていた
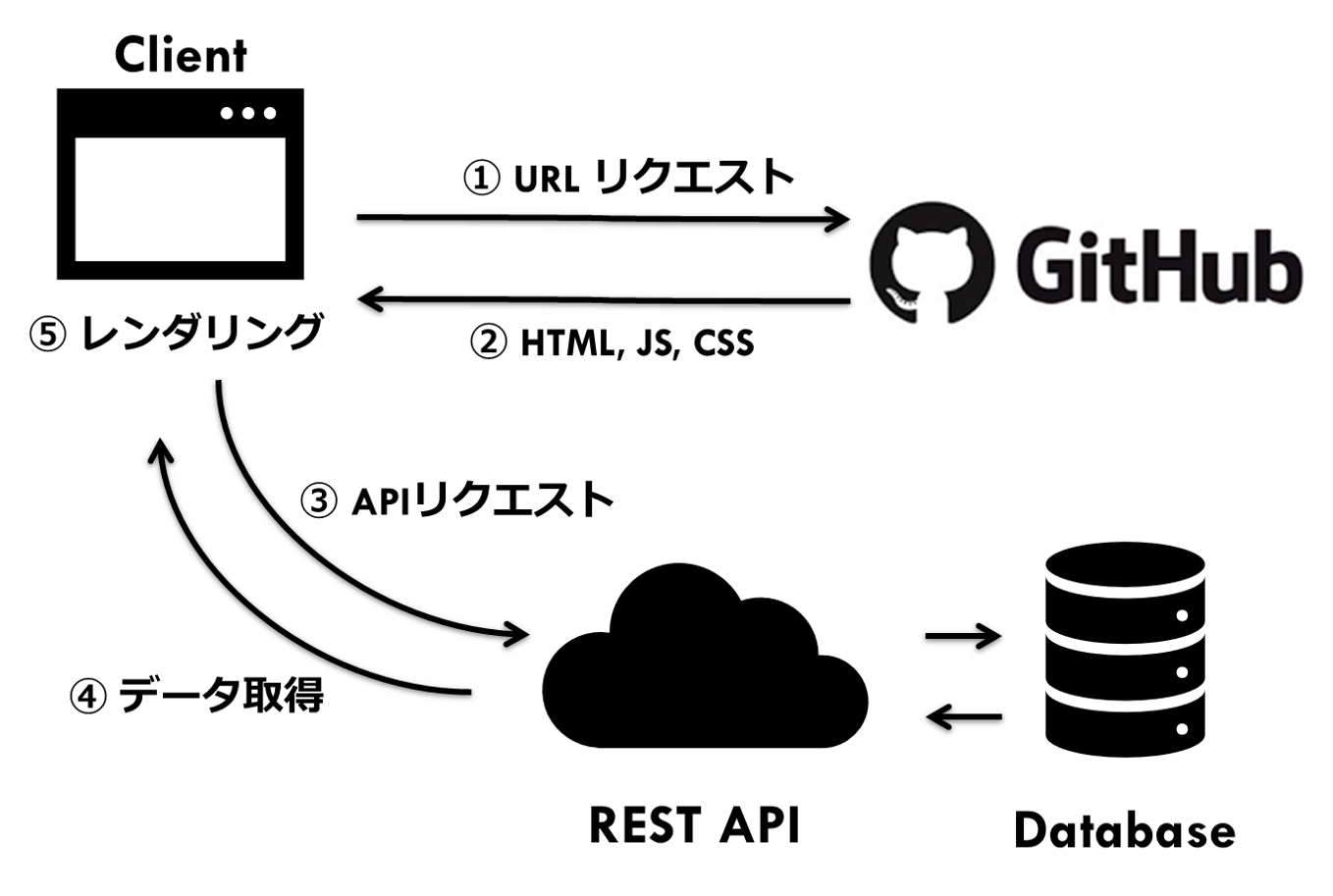
こんなイメージ

実際にgithub上のwebサイトでJavaScriptを動作させてREST APIを呼び出してみたくなった。
JavaScriptを勉強しながらやってみたい
まとめ
- Web APIとはどういうもので、github pagesで使えるのか調べた
- Web APIとはhttp経由で呼び出せるアプリで
- 特にサーバサイドで使えるREST APIは、githubでも使えるらしい
- 実際にやってみたい