費用ゼロで広告も自由に貼れるブログの作り方【エンジニア向け】

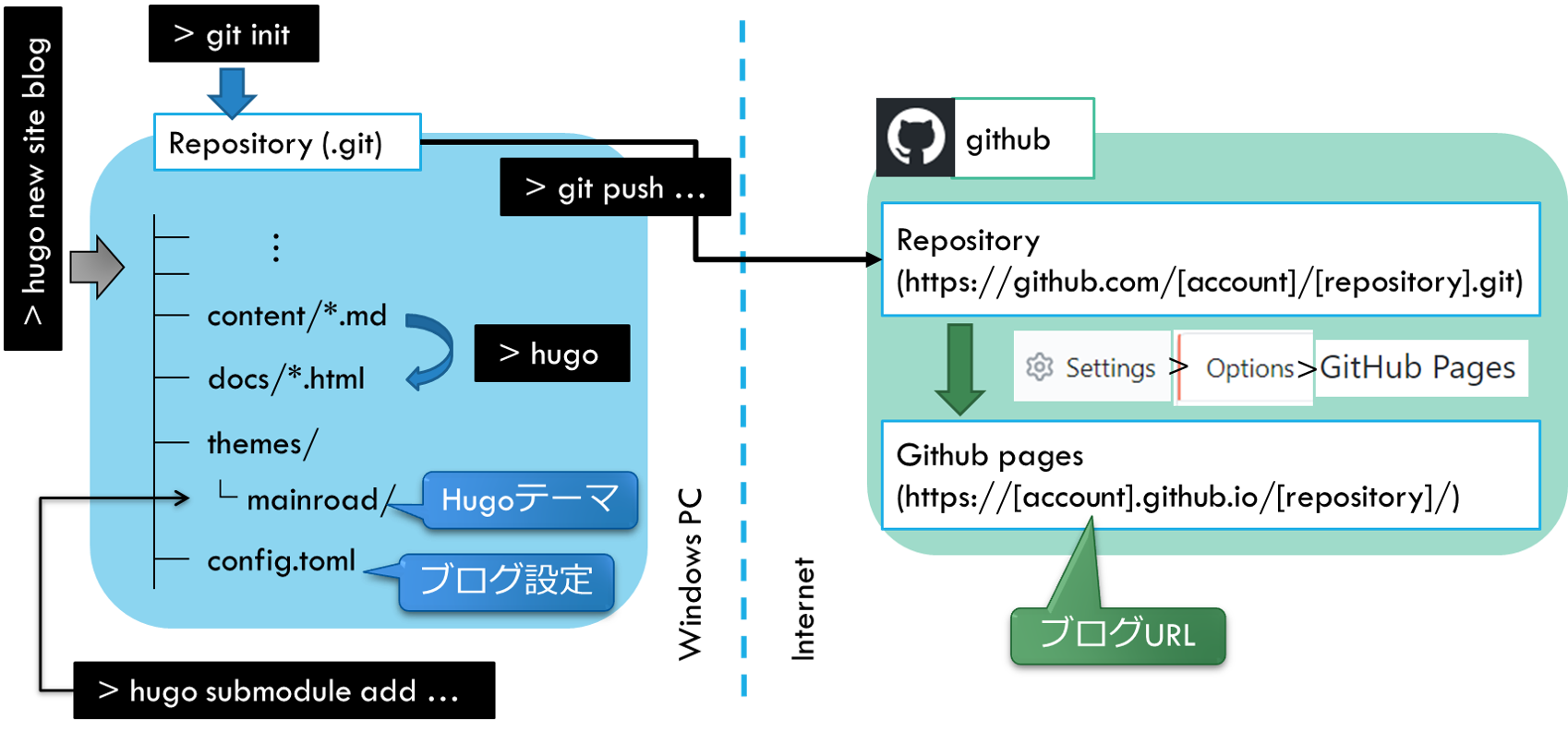
概要: WindowsでHugoを使ってGithub pages上にブログを作る
下準備
- Windowsにhugo, gitをインストールしておく
- githubのアカウントとブログ用のリポジトリを作っておく
- Windowsからgithub上のリポジトリにアクセスできるようにsshの設定をしておく
- hugoのテーマを決めておく
- Windows上でブログを置くフォルダを決めておく
作業
コマンドプロンプトを管理者権限で立ち上げる
ブログを置くフォルダに移動する
> cd [ブログを置くフォルダ]
powershellでの作業に切り替える
> powershell
サイトの基盤を作る
> hugo new site blog
githubと同期しておく
> cd blog
> git init
> git pull git@github.com:[github上のブログ用リポジトリ].git
テーマをとってくる
> git submodule add https://github.com/vimux/mainroad themes/mainroad
テーマのサンプル設定を反映する
> cp -Force -Recurse .\themes\mainroad\exampleSite\* .
config.tomlを最低限編集
+ publishDir = "docs"
+ baseurl = "http://[githubアカウント].github.io/[ブログ用リポジトリ名]/" # "https"はだめ、最後に"/"必須なので注意
- baseurl = "/"
hugoでビルドして、githubと同期
> hugo
> git add -A
> git commit -am "initial commit"
> git push git@github.com:[github上のブログ用リポジトリ].git master
github上で、github pages公開の設定をする
- github pages用に作ったリポジトリに行く
- Settings > Options > github pagesに行く
Branch: master, /docsでsaveする
公開されたページに行く
- (http://[githubアカウント].github.io/[ブログ用リポジトリ名]/)